When a web page is loaded in the DemoGo browser, you can capture that page by clicking on the shutter button at the bottom of the window. The captured page will become a Screen in your project, to which you can add Steps (tooltips, buttons, etc.) to walk your user through your demo.
When adding a Screen, ensure that you can see all of the content that you require for your demo in the DemoGo browser before capturing. Websites which use lazy-loading may not load all of the page content until you scroll down and reveal the content in the browser.
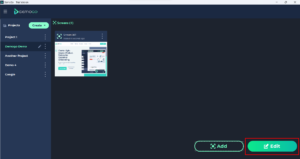
Once you have captured a page, use the browser to navigate to the next page you wish to incorporate in your project. Once you have captured all required pages, click the ‘Done’ button. You will be taken to the project library, with your current project selected, and an overview of the screens which have been added. You can now begin to add interactivity to your project by clicking ‘Edit’.