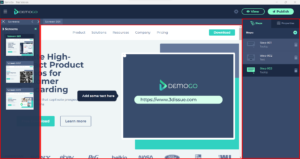
The DemoGo interface is simple enough that anyone with basic tech literacy should be able to get up and running almost immediately. The interface consists of three main areas:
-
- Project Library
Gives an overview of existing projects, and the option to click through to edit them. - Capture Tool
Enables the creation of screenshots of the website or application for which the demo is being created. - Demo Editor
Provides the tools to take your captured screens and form them into an interactive demonstration.
- Project Library
Find out more about the DemoGo interface by watching our series of tutorials here.