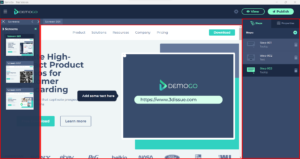
The main DemoGo Editor enables the addition of one or more interactive elements to screens, in the form of widgets. Each widget represents a step in the Demo, and provides the user with information and/or a prompt to move on to the next step.
The DemoGo Editor consists of:
- Screens Panel
The Screens Panel is a collapsible panel positioned on the left-hand side of the DemoGo window. It provides an overview of the screens present in the current project. Screens can be clicked to edit that screen. This panel can be collapsed by clicking on the icon to the top-left of the panel. - Canvas
The Canvas is the main part of the Editor. It displays the current screen, as well as Steps that have been added to that screen. - Steps/Properties Panels
Used to add and edit the Steps and Widgets which will guide users through your Demo.
Steps are added using the Steps Panel, to the right side of the DemoGo window. Clicking the Plus icon will open a panel which allows one of six widget types to be selected. Once the Widget has been placed on the screen, the Step’s behaviour can be edited. You can learn more about Steps here.
Each Step’s behaviour is defined using the Properties Panel. This includes how the Widget looks, in terms of color, font, etc., as well as how it is linked to the rest of the demo. You can learn more about Properties here.